Сегодня обсудим A/B тесты на довольно хорошем примере. Итак, начнем.
Задача, подсказанная моим знакомым — провести A/B тест с оценкой отложенного эффекта (например, возвращаемости пользователей или churn rate). Дальнейшая постановка задачи полностью вымышленная и нужна только для иллюстрации решения.
Есть сайт ivi.ru. Одна из задач продакт-менеджера — увеличить время жизни пользователя на сервисе. Поскольку сервис относительно молодой, заметная часть посетителей сайта — это новые посетители, заходящие на сайт впервые. Нужно сделать так, чтобы после первого просмотра фильма пользователь вернулся на сайт в течение недели.
Для новичков:
A/B тестирование — метод маркетингового исследования, которое заключается в том, что контрольная группа элементов сравнивается с набором тестовых групп, в которых один или несколько показателей были изменены для того, чтобы выяснить, какие из изменений делают лучше целевой показатель. Одна из разновидностей A/B тестов — многовариантное тестирование. В данном случае осуществляется тестирование не двух целостных вариантов, а сразу нескольких элементов продукта или составных частей исследуемого объекта в различных сочетаниях, при которых каждый тестируемый элемент может быть двух видов (A или B).
Если для вас даже слово «тест» в новинку, то в таком случае большая советская энциклопедия и соответствующие учебные пособия вам в помощь.
У менеджеров сервиса есть много идей, как это сделать, но после бурных обсуждений остаются три рабочих варианта:
1. После окончания фильма (когда начинают идти титры) добавить блок «Пользователям, которым понравился этот фильм, нравятся еще вот эти фильмы» со ссылками на несколько других фильмов, подобранных системой рекомендаций. Замысел менеджеров — показать пользователю несколько других фильмов, которые ему скорее всего понравятся. Либо он сразу что-нибудь еще посмотрит, либо запомнит, что на сервисе есть, что еще посмотреть, и придет в следующий раз.
2. После окончания фильма добавить блок «Смотреть дальше» со ссылками на несколько сериалов и телепрограмм, подобранных системой рекомендаций. Замысел менеджеров — подсадить пользователя на многосерийный продукт, который будет стимулировать пользователя приходить на сервис за новыми сериями.
3. После окончания фильма добавить блок «Оцените этот фильм» с формой оценки. Замысел менеджеров — пользователь поставит оценку (а для этого ему еще придется зарегистрироваться), тем самым психологически привязавшись к сервису (допустим, статистика показывает, что пользователи, ставящие оценки, чаще ходят на сайт).
Вариант показывать сразу три блока был единогласно отброшен как неудобный и перегружающий интерфейс.
Задача — оценить долю пользователей, вернувшихся на сайт в течение недели после первого посещения, для каждого из трех вариантов.
Общая схема эксперимента такова:
— В движке сайта реализуются все три варианта блоков.
— В заданный день в некотором промежутке времени (например, вечером с 20:00 до 22:00) разным посетителям показываются разные блоки. При этом куки каждого посетителя помечаются идентификатором того или иного блока, который был ему показан.
— Отдельно помечаются куки посетителей, которые не просто увидели тот или иной блок, но и провзаимодействовали с ним.
— Через неделю замеряем количество посетителей, зашедших на сайт хоть один раз в течение 7 суток после эксперимента, и имеющих ту или иную метку в куках.
— Высчитываем доли вернувшихся в каждой группе посетителей и принимаем решение о судьбе разных блоков.
Шаг 1, очевидно, является полностью в ведении разработчиков. Здесь важно, чтобы у движка сайта была возможность выдавать разные блоки в зависимости от заданного внешнего условия, обходя привычный кэш страниц.
Шаги 2 и 3. Нужно разделить посетителей, начавших просмотр фильма в заданном промежутке времени, на 4 равные группы — по одной на каждый вариант блока плюс одна контрольная группа со старым вариантом (без дополнительных блоков). Разделить пользователей можно, например, так: timestamp начала проигрывания фильма целочисленно разделить на 4 и взять остаток. Если остаток 0 — пользователя записываем в контрольную группа, если 1 — в группу с блоком 1, и т. д.
Поскольку нас интересует реакция пользователя на определенное событие — увидел или провзаимодействовал с блоком после просмотра фильма — то в код вызова блока (движок должен к этому моменту уже выдавать код вызова того или иного блока), дописываем следующий JS-код Google Analytics (используются Custom Variables).
На показ блока:
_gaq.push(['_setCustomVar', 1, 'Group', 'XXX-show', 1])
На клик по блоку:
_gaq.push(['_setCustomVar', 1, 'Group', 'XXX-click', 1])
где ХХХ — номер группы пользователей.
Все переменные будут сохраняться в один и тот же слот, то есть сохраненная после показа блока переменная будет перезаписана после клика по блоку.
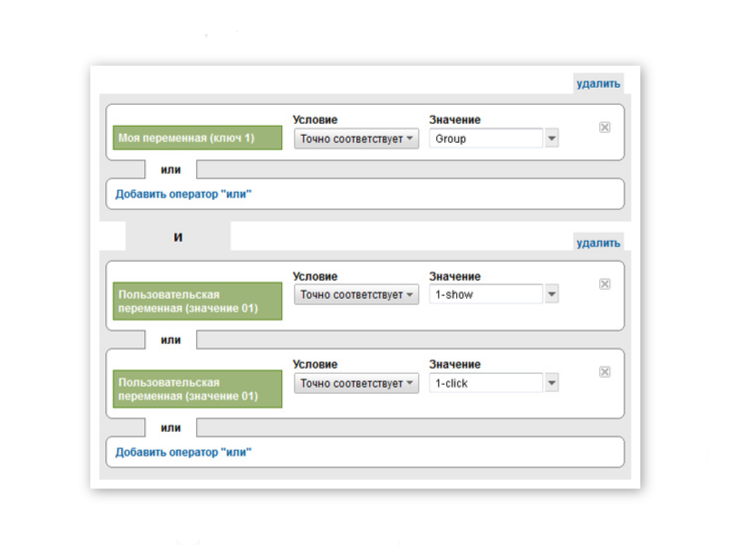
Шаг 4. Создаем расширенные сегменты для отслеживания посещений каждой группы.
Например, для отслеживания 1-й группы, включая и тех, кто кликнул по блоку, и тех, кто не кликнул:

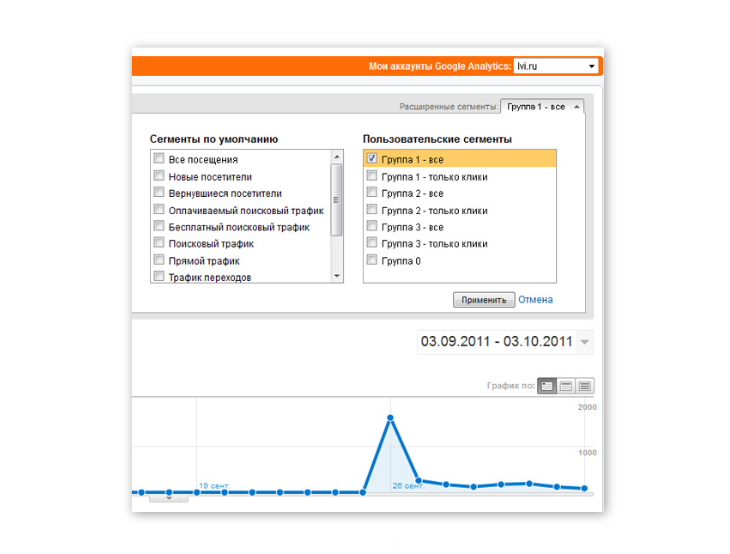
Если все правильно работает, то в отчетах видим картинку вроде этой:

То есть в день эксперимента видим всплеск — это те посетители, которые попали в соответствующую группу в день эксперимента. Затем в последующие 7 суток видим некоторое распределение — это повторные посещения посетителей из соответствующей группы.
Шаг 5. Замеряем доли. Делим количество уникальных посетителей из группы 1 за семь суток после эксперимента, на количество уникальных посетителей из группы 1 в день эксперимента — получается, например, 31%. Высчитываем аналогичным образом для всех остальных групп. Выписываем доли на бумагу и собираем экстренное совещание.

